Permalink di Blogspot
Sudah tahu belum? Blogspot memberikan fitur baru di layanan ngeblog gratisannya, yaitu kita bisa menentukan sendiri permalinknya. Jika dulu kita tidak bisa menyetting permalink dan sering terpotong. Permalink adalah URL (link) permanen yang mengarah pada halaman posting kita.
Dulu, permalink ini sudah ditentukan oleh blogspot berdasarkan judul, yang panjangnya terbatas sehingga sering terputus. Contohnya untuk judul postingan "Cara Membuat USB Bootable Menggunakan Rufus" permalinknya menjadi seperti berikut ini:
http://www.belajarkuh.com/2017/02/cara-membuat-usb-bootable-menggunakan.html
Tentu saja hal tersebut tidak baik untuk search engine, atau kurang search engine optimize (SEO). Ini jugalah yang sering dikeluhkan oleh banyak blogger, dengan permalink yang tidak bisa disetting dan terbatas. Sehingga beberapa keyword yang diikutkan di judul tidak tampil di permalink.
Ternyata kekurangan blogspot yang penggunanya masih nomor satu untuk layanan blog gratisan milik Google ini segera berbenah. Setelah kemarin blogger mengenalkan fitur baru Meta Tag Description, sekarang kita bisa setting permalink sendiri untuk postingan yang akan kita publikasikan di blog. Sehingga kita bisa menuliskan permalink atau tautan permanen ini lebih panjang dan bisa lebih mengoptimalkan blog kita di search engine.
Bagaimana cara setting permalink di blogspot?
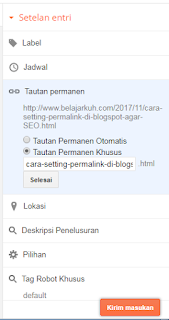
Caranya cukup mudah, Kita buka akun kita di blogger.com lalu saat menuliskan entri baru (posting) di sebelah sidebar kanan tempat kita menulis sudah ada banyak pilihan Setelan entri, diantaranya ada label, jadwal, Tautan Permanen, lokasis, Deskripsi Penelusuran, Pilihan dan Tag Robot Khusus. kamu pilih tautan permanen untuk setting permaklink. Ada dua pilihan settingan tautan permanen, yaitu: URL Otomatis dan URL Khusus.
URL otomoatis berarti url yang otomatis ditentukan oleh mesin blogspot (aturan lama). Sedangkan URL khusus adalah kita sendiri yang menentukan, pilihlah ini untuk setting tautan permanen. Kita tinggal memasukan teks yang akan dijadikan permalink atau tautan permanen. Teks itu ditulis tanpa spasi, sehingga antara kata bisa kita gunakan tanda hubung (-) ataupun titik (.), contoh saya masukan teksnya begini, "Cara-Setting-Permalink-di-Blogspot-Agar-SEO", nanti akan menjadi seperti ini:
http://www.belajarkuh.com/2017/11/Cara-Setting-Permalink-di-Blogspot-Agar-SEO.html
Jika sudah, klik saja Selesai. Nanti pada saat kita publikasikan entri yang sudah kita tulis, maka permalinknya akan seperti yang ditunjukkan di pilihan tersebut. Sekarang tidak perlu khawatir untuk menulis judul postingan yang panjang-panjang, takut kalau terpotong di permalink. Karena kita sudah bisa menyetting permalink, dan bisa panjang juga.
Demikian sedikit share tentang Cara Setting Permalink di Blogspot Agar SEO, Semoga dapat menambah referensi kamu kamu dalam membangun sebuah blog agar lebih baik lagi. selamat mencoba dan semoga berhasil.
Terimakasih telah berkunjung dan menyempatkan untuk membaca.